
I spearheaded a travel app that increased partner conversions through adaptive UX and a scalable design system
Travel Adventures: Redefining Travel UX with Precision
The UX Challenge
Travel planning is plagued by decision fatigue and disjointed experiences—generic recommendations, bloated interfaces, and inaccessible flows.
My mission: Create a a mobile-first solution where users can browse general travel itineraries, and also travel itineraries offered by partner travel and tourism businesses (who pay a fee to be on the Travel Adventures platform).
With AI for hyper-personalized itineraries, we help users to discover new travel ideas and schedule their travel plans.
Research: Decoding the Traveler’s Mind
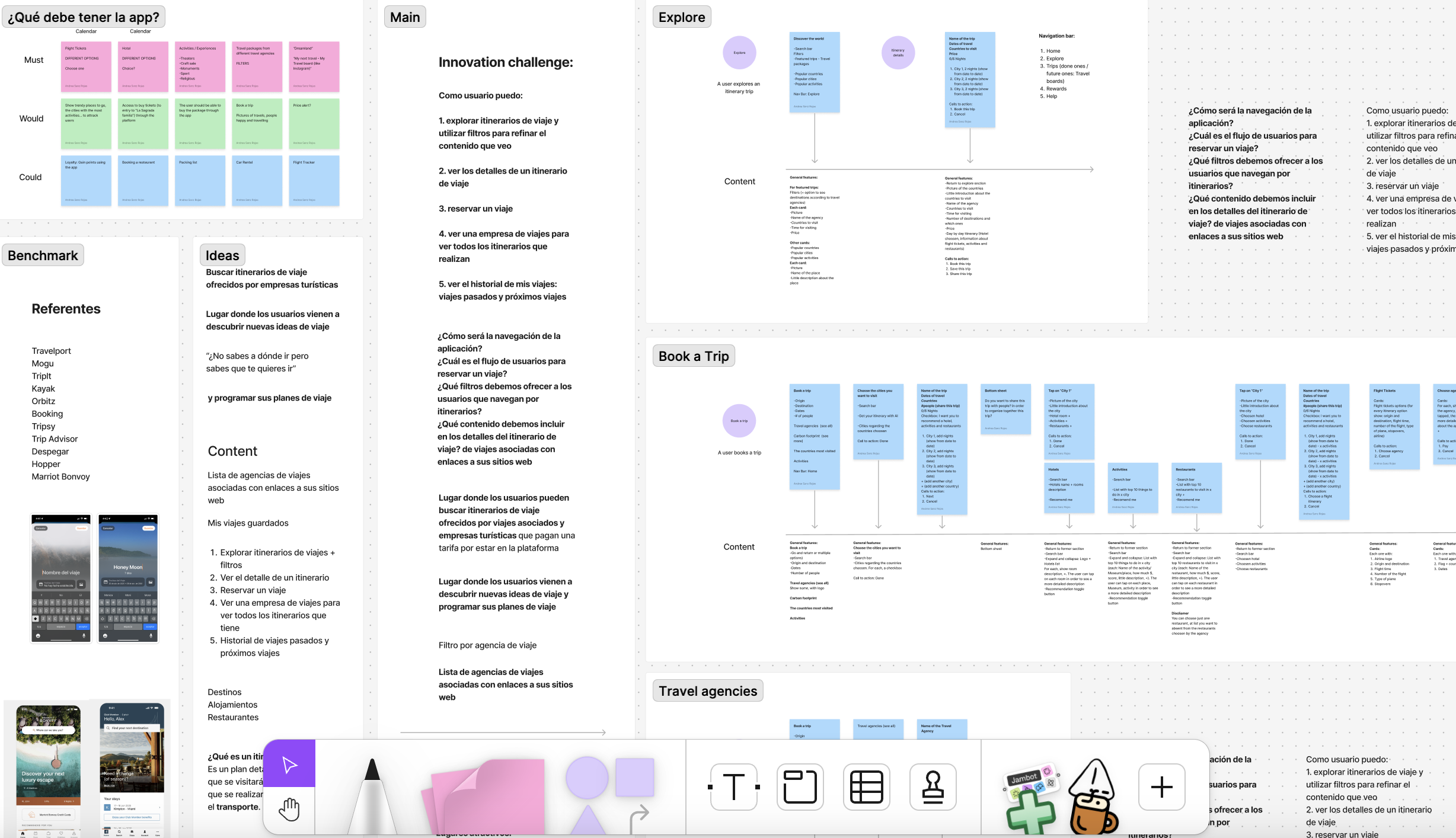
I led a multi-faceted research phase to ground the design in user truth:
Qualitative Insights: Conducted contextual interviews and card-sorting sessions to define traveler archetypes.
Quantitative Validation: Analyzed Hotjar heatmaps funnels to quantify drop-off points.
Personas & Empathy Maps: Crafted 3 personas (e.g., ‘Adventurous Alex’) with behavioral drivers and pain points.
Customer Journey Mapping: Mapped end-to-end flows, identifying a friction rate in itinerary selection.
Heuristic Evaluation: Benchmarked competitor apps (e.g., Airbnb, Kayak) against Nielsen’s principles to pinpoint UX gaps.
Stakeholder Alignment: Ran a Design Thinking workshop to distill insights into a shared vision.

Approach: Precision UX Meets Scalable UI
I architected a solution balancing user delight with technical feasibility:
Wireframing: Mapped flows in Figma, optimizing for a short booking process based on research insights.
Design System: Built a modular system (tokens, components, states) in Figma, cutting UI dev time.
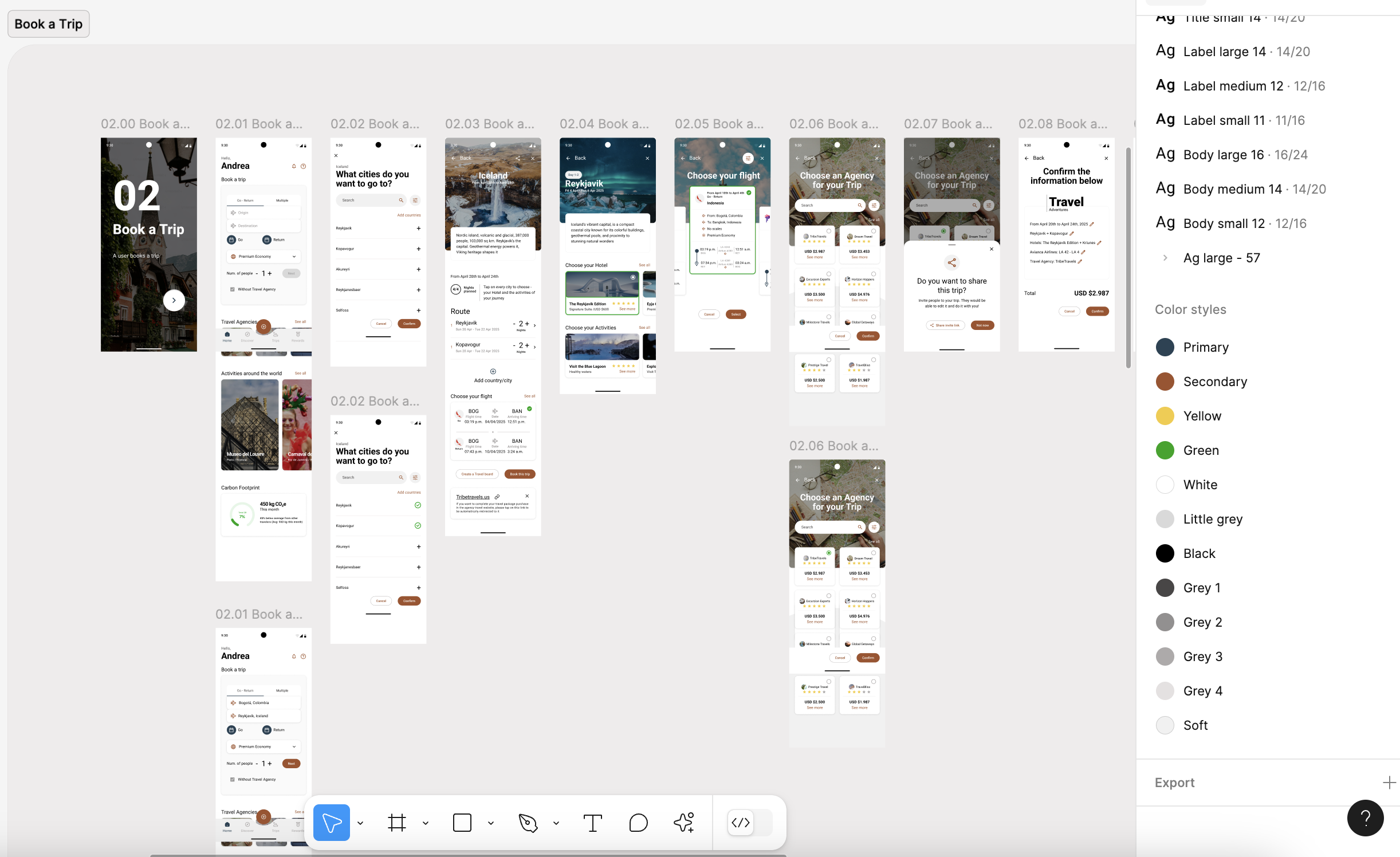
Solution: Adaptive, Accessible Travel UX
Solution: Adaptive, Accessible Travel UX
Results & Impact
The final prototype was tested, resulting in a higher retention rate and a satisfaction for ease of use. The scalable design reduced development time, while sustainable features—like carbon footprint—unlocked a previously underserved user segment.
The app empowers users to plan trips in few steps—select dates, places, interests, getting AI-curated itineraries—wrapped in a responsive.
Key features:
Adaptive Layouts: Seamless across mobile, tablet, and wearables via a fluid grid.
AI Personalization: Dynamic filters reduce choice overload.
Accessibility: High-contrast modes optimization for inclusivity.
I crafted a clean, modular interface that guides users from inspiration to booking in few steps. Using Figma, I developed a design system with reusable components, ensuring scalability and consistency. Accessibility was a priority, with high-contrast visuals optimized navigation.













